
Quadratic Bezier Curves: Symmetrical - SVG Optimization 03
by SunKing2 - uploaded on January 23, 2018, 5:58 pm
Inkscape cannot create Quadratic Bezier curves without modifying XML, but it can display them. They are an overlooked SVG tool and easier to work with than the default Bezier curves.
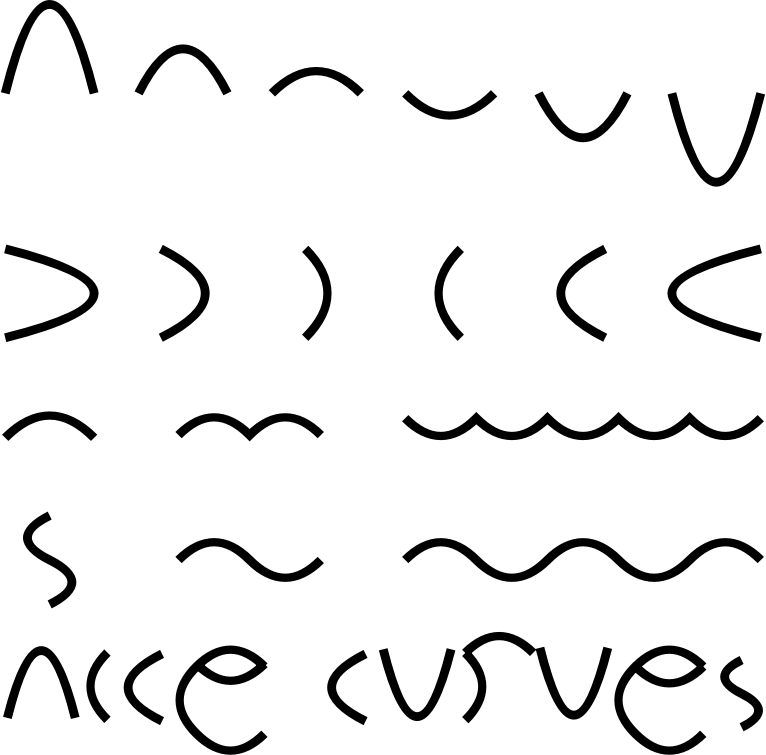
Section 1: Six quadratic Bezier curves. A simple quadratic curve can be created with a starting point, the letter "q", a control point and and ending point. If the control point is midway between the start and end, you get a nice symmetrical curve. For example, in a path tag, use this d attribute:
d="m0,100 q50,50, 100,0"
Section2: Same thing but the starting point is on top, and ending point is on the bottom.
Section 3: a. A simple quadratic Bezier curve. b. To create repeating curves, you can use a shortcut syntax which requires the letter q only once, followed by a set of coordinates. The q is implied between each coordinate. c. This can be repeated as many times as you like.
Section 3: a. To create two curves where the second curve is a reflection of the first curve, you can use a further shortcut. Just specify the letter "t" followed by a coordinate. b. horizontal c.You can repeat this for a longer curve.
Section 4: This writing was created only with quadratic Bezier curves. It contains only the curves on this page, scaled down, and appended to each other to make a single path.
Inkscape will allow you to read files with quadratic Bezier curves, and in some cases, you can move them, and they remain quadratic. But modifying of them may cause Inkscape to turn them into cubic Bezier curves - which is unfortunate because the syntax of quadratic Bezier curves is shorter and easier to work with.
Log into OpenClipart
- Tags
- tutorial optimization symmetry remix+294247 remix+294260
- Safe for Work?
- Yes
This clipart is a remix from:
Clones - SVG Optimization 02
by @SunKing2
SVG Optimization 01
by @SunKing2